2014年10月22日
2014/10/22 LibGDX アプリ作成2 画面遷移、タイトル文字表示、ボタン、イベント処理追加
「前回」は、スプラッシュWindowを表示して終了してました。
今回は、メニュー画面を作成してボタンを配置して、スタイルを指定てボタンポチっとすると、何かするところまで行きます。
GameクラスとScreenクラスの関係は、「こちら」から、マルパクですwww

1.画面遷移
スプラッシュ画面がフェードアウトしたら、新しい画面を呼び出します。
①でMainMenuを起動します。
2.遷移先画面を作成します。
おーーーコメントをみておくんなまし!
「Screen」をインプリしています。「ScreenのLifeCycle」はこんな感じです。
マルパクですwww

まずはshow()メソッド、①でJSONを指定しSkinを生成します
TextButtonやLabel等いわゆるUI部品をActorと呼んでいます。「20141002 LibGDX 1.3.1 不完全辞書」
②でTableを作成します。このTableにActorを張り付けていきます。
③、④では、Actorを生成しています。その時に①で生成したSkinを使います。第3パラメータに何も指定しなければJSONファイル内のdefaultが使用されます。指定された場合は、その設定が使われるということですね。
⑤でボタンにイベントリスナを指定します。ここでは匿名クラスを生成していますが、リバーシーのようにボタンをクリックした場合の処理が同じ場合は、イベント処理クラスをインナークラスでもいいので別途作成した方がよいでしょう。8×8→64のイベントリスナを作成することになりますよ。こんな受講者がいましたがwww
⑥テーブルに生成したActorを追加します。このTableクラスは使い勝手がHTMLに似ています。ColSpanとかあったような気がします。
⑦最後にScreenにTableを張り付けてOK!って感じになります。
resize()、render()に関しては、お約束の書き方です。dispose()だけは書き忘れないようにしましょうね。
3.JSONでスタイル指定
●JSONファイルを指定することで、それぞれのActorに関して、個別にスタイルを指定することができます。
注意:JSON内にコメントはかけないのですが、「//」でコメント扱いします。
①では、ボタンに対していくつかのスタイルを指定しています。big、default、small等
●①に関しての指定方法です。
"com.badlogic.gdx.scenes.scene2d.ui.TextButton$TextButtonStyle": {
「TextButton」のフルパッケージを指定し「$TextButtonStyle」を指定しています。これは、「TextButtonStyle」はインナークラスなので、
お約束として、$以降はインナークラスを指定しているのかもしれません。
●②に関しての指定方法です。
"big": { "up": "button.up", "down": "button.down", "font": black64, "pressedOffsetX": 1, "pressedOffsetY": -1 },
注意すべきは、「/** Optional. */」このコメントです。つまりOptional以前は必須項目と判断し、fontのみを記載すれば動作するはずです。
さらに注意すべきは、「extends ButtonStyle」ひょっすると。。。必須項目はなさそうですが、表示に大きく関係しそうな部分がありますね。
「up」、「down」を追加します。
と、こんな感じでJSONファイルを作成していきますが、項目名を間違えていたり、カンマ忘れたりするとExceptionが発生しますので、
気を付けてくださいね。
ちなみに、「””」で囲っている箇所とそうでない箇所とありますが、なくても大丈夫なようですが「,」の表示が必要な場合などは、「””」でくくった方がよいでしょうねw
●継承したクラス
こんなところで、今回は終了です。ボタンポチポチできあると、プログラムできた気がするでしょwww?
今回は、メニュー画面を作成してボタンを配置して、スタイルを指定てボタンポチっとすると、何かするところまで行きます。
GameクラスとScreenクラスの関係は、「こちら」から、マルパクですwww

1.画面遷移
スプラッシュ画面がフェードアウトしたら、新しい画面を呼び出します。
①でMainMenuを起動します。
~前略~
public class Splash implements Screen{
~中略~
@Override
public void show() {
//Mainで設定したいけど、
Gdx.graphics.setVSync(Settings.vSync());
batch = new SpriteBatch();
tweenManager = new TweenManager();
Tween.registerAccessor(Sprite.class, new SpriteAccessor());
Texture splashTexture = new Texture(Gdx.files.internal("img/sprash.png"));
splash = new Sprite(splashTexture);
splash.setSize(Gdx.graphics.getWidth(), Gdx.graphics.getHeight());
Tween.set(splash, SpriteAccessor.ALPHA).target(0).start(tweenManager);
//フェードイン、フェードアウトした後のコールバックを書くよ!
Tween.to(splash, SpriteAccessor.ALPHA, 2).target(1).repeatYoyo(1, 0.5f).setCallback(new TweenCallback(){
@Override
public void onEvent(int type, BaseTween source) {
((Game) Gdx.app.getApplicationListener()).setScreen(new MainMenu()); // ①
}
}).start(tweenManager);
// tweenManager.update(Gdx.graphics.getDeltaTime());
tweenManager.update(Float.MIN_VALUE);
}
~後略~
}
2.遷移先画面を作成します。
おーーーコメントをみておくんなまし!
「Screen」をインプリしています。「ScreenのLifeCycle」はこんな感じです。
マルパクですwww

まずはshow()メソッド、①でJSONを指定しSkinを生成します
TextButtonやLabel等いわゆるUI部品をActorと呼んでいます。「20141002 LibGDX 1.3.1 不完全辞書」
②でTableを作成します。このTableにActorを張り付けていきます。
③、④では、Actorを生成しています。その時に①で生成したSkinを使います。第3パラメータに何も指定しなければJSONファイル内のdefaultが使用されます。指定された場合は、その設定が使われるということですね。
⑤でボタンにイベントリスナを指定します。ここでは匿名クラスを生成していますが、リバーシーのようにボタンをクリックした場合の処理が同じ場合は、イベント処理クラスをインナークラスでもいいので別途作成した方がよいでしょう。8×8→64のイベントリスナを作成することになりますよ。こんな受講者がいましたがwww
⑥テーブルに生成したActorを追加します。このTableクラスは使い勝手がHTMLに似ています。ColSpanとかあったような気がします。
⑦最後にScreenにTableを張り付けてOK!って感じになります。
resize()、render()に関しては、お約束の書き方です。dispose()だけは書き忘れないようにしましょうね。
package com.mygdx.game.sceens;
import aurelienribon.tweenengine.Timeline;
import aurelienribon.tweenengine.Tween;
import aurelienribon.tweenengine.TweenManager;
import com.badlogic.gdx.Game;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.Screen;
import com.badlogic.gdx.graphics.Camera;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.OrthographicCamera;
import com.badlogic.gdx.graphics.g2d.TextureAtlas;
import com.badlogic.gdx.scenes.scene2d.Actor;
import com.badlogic.gdx.scenes.scene2d.InputEvent;
import com.badlogic.gdx.scenes.scene2d.Stage;
import com.badlogic.gdx.scenes.scene2d.ui.Label;
import com.badlogic.gdx.scenes.scene2d.ui.Skin;
import com.badlogic.gdx.scenes.scene2d.ui.Table;
import com.badlogic.gdx.scenes.scene2d.ui.TextButton;
import com.badlogic.gdx.scenes.scene2d.utils.ClickListener;
import com.badlogic.gdx.utils.viewport.FitViewport;
import com.badlogic.gdx.utils.viewport.Viewport;
import com.mygdx.game.MyGdxGameButton;
import com.mygdx.game.sceens.tween.ActorAccessor;
public class MainMenu implements Screen {
private Stage stage;
private TextureAtlas atlas;
private Skin skin;
private Table table;
// private TextButton buttonPlay;
// private TextButton buttonSettings;
// private TextButton buttonExit;
private Viewport viewport;
private Camera camera;
private TweenManager tweenManager;
@Override
public void render(float delta) {
//おまじないすぎてわからんが、クリアして絵書いてを行う。
Gdx.gl20.glClearColor(0.0f, 0.0f, 0.0f, 1.0f);
Gdx.gl20.glClear(GL20.GL_COLOR_BUFFER_BIT);
//ボタンの赤い枠線を消したかったがあえなく撃沈
// Table.drowDebug(stage);
table.debug();
tweenManager.update(delta);
stage.act(delta);
stage.draw();
}
@Override
public void resize(int width, int height) {
viewport.update(width, height);
//小さくしたときに左端による。
// table.setClip(true);
// table.setSize(width, height);
//小さくしたとき中央に表示されるが、階層構造を無効化する
//アクターとテーブルの???と謎が残る
table.invalidateHierarchy();
}
@Override
public void show() {
//縦横比は変わらないで伸縮する仕組み
camera = new OrthographicCamera(1136, 640);
viewport = new FitViewport(1136, 640, camera);
stage = new Stage(viewport);
//Adpterで実装済みだからボタンがペコペコ凹む!
Gdx.input.setInputProcessor(stage);
//9Patchを指定すればいい
atlas = new TextureAtlas("ui/atlas.pack");
skin = new Skin(Gdx.files.internal("ui/menuSkin.json"), atlas);//←①ここでatlasを指定しないと、jsonファイルの内容とあってないって怒られる
//②テーブル作成
table = new Table(skin);
table.setFillParent(true);
//Font Button Lebelの書式をStyleではなく、JSONで記述する
//Playボタンスタイルを指定して、書き出す
//③タイトル設定
Label heading = new Label(MyGdxGameButton.TITLE, skin, "big");
//④Playボタン設定
TextButton buttonPlay = new TextButton("PLAY", skin, "big");
//⑤イベント処理追加
buttonPlay.addListener(new ClickListener(){
@Override
public void clicked(InputEvent event, float x, float y){
((Game)Gdx.app.getApplicationListener()).setScreen(new LevelMenu());
}
});
//テキストと外枠の間を設定
buttonPlay.pad(10);
TextButton buttonSettings = new TextButton("Settings", skin);
buttonSettings.addListener(new ClickListener(){
@Override
public void clicked(InputEvent event, float x, float y){
((Game)Gdx.app.getApplicationListener()).setScreen(new Settings());
}
});
//テキストと外枠の間を設定
buttonSettings.pad(10);
//Exitボタンスタイルを指定して、書き出す
TextButton buttonExit = new TextButton("EXIT", skin, "big");
buttonExit.addListener(new ClickListener(){
@Override
public void clicked(InputEvent event, float x, float y){
Gdx.app.exit();
}
});
//テキストと外枠の間を設定
buttonExit.pad(10);
//⑥テーブルにボタン等を張り付ける。
table.add(heading);
//テーブルの下を開ける
table.getCell(heading).spaceBottom(100);
table.row();
table.add(buttonPlay);
table.getCell(buttonPlay).spaceBottom(15);
table.row();
table.add(buttonSettings).spaceBottom(15);
table.row();
table.add(buttonExit);
// table.debug();
//⑦ステージにテーブルを張り付ける
stage.addActor(table);
//アニメーションの作成
tweenManager = new TweenManager();
Tween.registerAccessor(Actor.class, new ActorAccessor());
//Heading color animation
Timeline.createSequence().beginSequence()
.push(Tween.to(heading, ActorAccessor.RGB, 0.5f).target(0, 0, 1))
.push(Tween.to(heading, ActorAccessor.RGB, 0.5f).target(0, 1, 0))
.push(Tween.to(heading, ActorAccessor.RGB, 0.5f).target(1, 0, 0))
.push(Tween.to(heading, ActorAccessor.RGB, 0.5f).target(1, 1, 0))
.push(Tween.to(heading, ActorAccessor.RGB, 0.5f).target(1, 0, 1))
.push(Tween.to(heading, ActorAccessor.RGB, 0.5f).target(1, 1, 1))
.end().repeat(Tween.INFINITY, 0)
.start(tweenManager);
//Heading and Buttons fade-in
Timeline.createSequence().beginSequence()
.push(Tween.set(buttonPlay, ActorAccessor.ALPHA).target(0))
.push(Tween.set(buttonSettings, ActorAccessor.ALPHA).target(0))
.push(Tween.set(buttonExit, ActorAccessor.ALPHA).target(0))
.push(Tween.from(heading, ActorAccessor.ALPHA, 0.5f).target(0))
.push(Tween.to(buttonPlay, ActorAccessor.ALPHA, 0.5f).target(1))
.push(Tween.to(buttonSettings, ActorAccessor.ALPHA, 0.5f).target(1))
.push(Tween.to(buttonExit, ActorAccessor.ALPHA, 0.5f).target(1))
.end().start(tweenManager);
//table fade-in
Tween.from(table, ActorAccessor.ALPHA, 0.75f).target(0);
Tween.from(table, ActorAccessor.Y, 0.75f).target(Gdx.graphics.getHeight() / 8).start(tweenManager);
tweenManager.update(Gdx.graphics.getDeltaTime());
}
@Override
public void hide() {
dispose();
}
@Override
public void pause() {
Gdx.app.getPreferences(MyGdxGameButton.TITLE).putBoolean("fullscreen", true);
Gdx.app.getPreferences(MyGdxGameButton.TITLE).getBoolean("fullscreen");
//強制的にセーブする
Gdx.app.getPreferences(MyGdxGameButton.TITLE).flush();
}
@Override
public void resume() {
// TODO 自動生成されたメソッド・スタブ
}
@Override
public void dispose() {
stage.dispose();
atlas.dispose();
skin.dispose();
}
}
3.JSONでスタイル指定
●JSONファイルを指定することで、それぞれのActorに関して、個別にスタイルを指定することができます。
注意:JSON内にコメントはかけないのですが、「//」でコメント扱いします。
①では、ボタンに対していくつかのスタイルを指定しています。big、default、small等
{
"com.badlogic.gdx.graphics.Color": {
"white": { "r": 1, "g": 1, "b": 1, "a": 1 },
"black": { "r": 0, "g": 0, "b": 0, "a": 1 },
"gray": { "r": 0.3, "g": 0.3, "b": 0.3, "a": 1 },
"red": { "r": 0, "g": 1, "b": 0, "a": 1 },
"green": { "r": 1, "g": 0, "b": 0, "a": 1 },
"blue": { "r": 0, "g": 0, "b": 1, "a": 1 }
},
"com.badlogic.gdx.graphics.g2d.BitmapFont": {
"white64": { "file": "font/white64.fnt" },
"black64": { "file": "font/black64.fnt" },
"white32": { "file": "font/white32.fnt" },
"black32": { "file": "font/black32.fnt" },
"white16": { "file": "font/white16.fnt" },
"black16": { "file": "font/black16.fnt" }
},
"com.badlogic.gdx.scenes.scene2d.ui.Label$LabelStyle": {
"big": { "font": white64, "fontColor": white },
"default": { "font": white32, "fontColor": white },
"small": { "font": white16, "fontColor": white }
},
//①ボタンのスタイル
"com.badlogic.gdx.scenes.scene2d.ui.TextButton$TextButtonStyle": {
"big": { "up": "button.up", "down": "button.down", "font": black64, "pressedOffsetX": 1, "pressedOffsetY": -1 }, //②
"default": { "up": "button.up", "down": "button.down", "font": black32, "pressedOffsetX": 1, "pressedOffsetY": -1 },
"small": { "up": "button.up", "down": "button.down", "font": black16, "pressedOffsetX": 1, "pressedOffsetY": -1 },
"defaultRadio": { "checked": "radio.checked", "checkedOver": "radio.checkedOver", "up": "radio.uncheked", "over": "radio.unchekedOver", "font": black32, "pressedOffsetX": 1, "pressedOffsetY": -1 },
},
"com.badlogic.gdx.scenes.scene2d.ui.List$ListStyle": {
"default": { "font": white32, "fontColorUnselected": white, "fontColorSelected": black, "selection": "default.selection"}
},
"com.badlogic.gdx.scenes.scene2d.ui.ScrollPane$ScrollPaneStyle": {
"default": { "hScrollKnob": "scroll.h", "vScrollKnob": "scroll.v" }
},
"com.badlogic.gdx.scenes.scene2d.ui.CheckBox$CheckBoxStyle": {
"default": { "font": white32, "checkboxOn": "checkbox.on", "checkboxOff": "checkbox.off", "checkboxOver": "checkbox.over" },
},
"com.badlogic.gdx.scenes.scene2d.ui.TextField$TextFieldStyle": {
"default": { "font": white32, "fontColor": black, "messageFontColor": gray, "background": "default.background", "cursor": "default.cursor" },
},
"com.badlogic.gdx.scenes.scene2d.ui.SelectBox$SelectBoxStyle": {
"default": {
"font": white32, "fontColor": white, "background": "select.up", backgroundOpen: "select.down", scrollStyle: default,
listStyle: { "font": white32, "selection": "default.selection", "background": "select.background" },
},
},
}
●①に関しての指定方法です。
"com.badlogic.gdx.scenes.scene2d.ui.TextButton$TextButtonStyle": {
「TextButton」のフルパッケージを指定し「$TextButtonStyle」を指定しています。これは、「TextButtonStyle」はインナークラスなので、
お約束として、$以降はインナークラスを指定しているのかもしれません。
●②に関しての指定方法です。
"big": { "up": "button.up", "down": "button.down", "font": black64, "pressedOffsetX": 1, "pressedOffsetY": -1 },
注意すべきは、「/** Optional. */」このコメントです。つまりOptional以前は必須項目と判断し、fontのみを記載すれば動作するはずです。
さらに注意すべきは、「extends ButtonStyle」ひょっすると。。。必須項目はなさそうですが、表示に大きく関係しそうな部分がありますね。
「up」、「down」を追加します。
と、こんな感じでJSONファイルを作成していきますが、項目名を間違えていたり、カンマ忘れたりするとExceptionが発生しますので、
気を付けてくださいね。
ちなみに、「””」で囲っている箇所とそうでない箇所とありますが、なくても大丈夫なようですが「,」の表示が必要な場合などは、「””」でくくった方がよいでしょうねw
package com.badlogic.gdx.scenes.scene2d.ui;
~中略~
public class TextButton extends Button {
~中略~
/** The style for a text button, see {@link TextButton}.
* @author Nathan Sweet */
static public class TextButtonStyle extends ButtonStyle {
public BitmapFont font;
/** Optional. */
public Color fontColor, downFontColor, overFontColor, checkedFontColor, checkedOverFontColor, disabledFontColor;
public TextButtonStyle () {
}
public TextButtonStyle (Drawable up, Drawable down, Drawable checked, BitmapFont font) {
super(up, down, checked);
this.font = font;
}
public TextButtonStyle (TextButtonStyle style) {
super(style);
this.font = style.font;
if (style.fontColor != null) this.fontColor = new Color(style.fontColor);
if (style.downFontColor != null) this.downFontColor = new Color(style.downFontColor);
if (style.overFontColor != null) this.overFontColor = new Color(style.overFontColor);
if (style.checkedFontColor != null) this.checkedFontColor = new Color(style.checkedFontColor);
if (style.checkedOverFontColor != null) this.checkedFontColor = new Color(style.checkedOverFontColor);
if (style.disabledFontColor != null) this.disabledFontColor = new Color(style.disabledFontColor);
}
}
}
●継承したクラス
package com.badlogic.gdx.scenes.scene2d.ui;
~中略~
public class Button extends Table implements Disableable {
~中略~
/** The style for a button, see {@link Button}.
* @author mzechner */
static public class ButtonStyle {
/** Optional. */
public Drawable up, down, over, checked, checkedOver, disabled;
/** Optional. */
public float pressedOffsetX, pressedOffsetY;
/** Optional. */
public float unpressedOffsetX, unpressedOffsetY;
public ButtonStyle () {
}
public ButtonStyle (Drawable up, Drawable down, Drawable checked) {
this.up = up;
this.down = down;
this.checked = checked;
}
public ButtonStyle (ButtonStyle style) {
this.up = style.up;
this.down = style.down;
this.over = style.over;
this.checked = style.checked;
this.checkedOver = style.checkedOver;
this.disabled = style.disabled;
this.pressedOffsetX = style.pressedOffsetX;
this.pressedOffsetY = style.pressedOffsetY;
this.unpressedOffsetX = style.unpressedOffsetX;
this.unpressedOffsetY = style.unpressedOffsetY;
}
}
}
こんなところで、今回は終了です。ボタンポチポチできあると、プログラムできた気がするでしょwww?
2014年10月21日
2014/10/21 LibGDX アプリ作成1 スプラッシュの表示
LibGDXで生成したプロジェクトをGradleグレイドルを利用して、Eclipseのプロジェクトに入れるところまでは問題ないですか?分からない方は「2014/09/24 LibGDX 開発環境のインストール」
この辺りから順に見直してみてください。
カテゴリ追加すればいいのか?www
ということで、カテゴリにLibGDX1.3.1を追加しておきます。
Gradleで作成したプロジェクトは、以下のようになります。
「プロジェクト名」-android
「プロジェクト名」-core
「プロジェクト名」-desktop
とりあえず、Androidは必要ないのですが。。。
Android、Windows、iOSアプリの共通開発は、coreを修正します。
それぞれの個別開発(というよりは、起動時の画面サイズなどの変更程度)はandroid、desktop等を修正します。
今回は、スプラッシュ画面ということで、desktopの呼出し部分の修正と、coreで「TweenEngine」を使用してのアニメーションさせます。
1.スプラッシュ画面呼出し
desktop内のDesktopLauncher を下記のように修正します。
①で呼出し先のクラスを指定しています。
2.起動準備
Gameクラスを継承したクラスが呼び出されます。Gameクラスのライフサイクルは「ここ」を参考にしてください。
概念的に、Gameクラスを継承したこのクラス(今回はMyGdxGameButton )をベースにしてスクリーンを張り替えるイメージのようです。
①でスプラッシュ用スクリーンを生成してそのスクリーンを表に表示します。
ここで、見てわかるのは、ほぼスッカラカンのクラスです。そしてすべてオーバーライドしたクラスを呼び出しています。
3.スプラッシュスクリーンの作成
「TweenEngine」を使用します。アニメーションさせるのに楽ちんにできます。ダウンロードして、外部Jarに追加しておいてくださいね。
今回は、tween-engine-api-6.3.3.zipを使用しました。
①SpriteAccessorは後程作成します。
②Gdx.files.internal("img/sprash.png")では、desktopのassetsにアクセスできますが、desktopのassetsがどうやらリンクになっているようですので、Androidからコピーして持ってきてください。でないとアクセスできないですw
③ここでは、一通りアニメーションが終わった場合のコールバックを記載します。まだメニューは作成していないので、終わったら終了させるでよろしいかと思います。
④、⑤のおまじないを追加しておいてください。
4.アクセサーを作成
今回はフェードイン、アウトなので、ALPHA値を変更できる仕組みを提供します。
いかがでしょうか?動きましたか?
この辺りから順に見直してみてください。
カテゴリ追加すればいいのか?www
ということで、カテゴリにLibGDX1.3.1を追加しておきます。
Gradleで作成したプロジェクトは、以下のようになります。
「プロジェクト名」-android
「プロジェクト名」-core
「プロジェクト名」-desktop
とりあえず、Androidは必要ないのですが。。。
Android、Windows、iOSアプリの共通開発は、coreを修正します。
それぞれの個別開発(というよりは、起動時の画面サイズなどの変更程度)はandroid、desktop等を修正します。
今回は、スプラッシュ画面ということで、desktopの呼出し部分の修正と、coreで「TweenEngine」を使用してのアニメーションさせます。
1.スプラッシュ画面呼出し
desktop内のDesktopLauncher を下記のように修正します。
①で呼出し先のクラスを指定しています。
package com.mygdx.game.desktop;
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.backends.lwjgl.LwjglApplication;
import com.badlogic.gdx.backends.lwjgl.LwjglApplicationConfiguration;
import com.mygdx.game.MyGdxGameButton;
public class DesktopLauncher extends ApplicationAdapter {
private static DesktopLauncher application;
public static void main (String[] arg) {
LwjglApplicationConfiguration config = new LwjglApplicationConfiguration();
config.title = MyGdxGameButton.TITLE + "V" + MyGdxGameButton.VERSION;
//ここで設定したいけど、まだMyGdxGameButtonが生成されていないので、
//SplashのShowで行う。
// config.vSyncEnabled = Settings.vSync();
config.vSyncEnabled = true;
config.useGL30 = false;
config.width = 1136; // xperia ray 854
config.height = 640; // xperia ray 480
//フルスクリーン
// config.fullscreen = true;
new LwjglApplication(new MyGdxGameButton(), config); // ①
}
}
2.起動準備
Gameクラスを継承したクラスが呼び出されます。Gameクラスのライフサイクルは「ここ」を参考にしてください。
概念的に、Gameクラスを継承したこのクラス(今回はMyGdxGameButton )をベースにしてスクリーンを張り替えるイメージのようです。
①でスプラッシュ用スクリーンを生成してそのスクリーンを表に表示します。
ここで、見てわかるのは、ほぼスッカラカンのクラスです。そしてすべてオーバーライドしたクラスを呼び出しています。
package com.mygdx.game;
import com.badlogic.gdx.Game;
import com.mygdx.game.sceens.Splash;
public class MyGdxGameButton extends Game{
public static final String TITLE = "OH MY GOD!!!";
public static final String VERSION = "0.0.0.0";
@Override
public void create() {
setScreen(new Splash()); // ①
}
@Override
public void dispose() {
super.dispose();
}
@Override
public void render() {
super.render();
}
@Override
public void resize(int width, int height) {
super.resize(width, height);
}
@Override
public void pause() {
super.pause();
}
@Override
public void resume() {
super.resume();
}
}
3.スプラッシュスクリーンの作成
「TweenEngine」を使用します。アニメーションさせるのに楽ちんにできます。ダウンロードして、外部Jarに追加しておいてくださいね。
今回は、tween-engine-api-6.3.3.zipを使用しました。
①SpriteAccessorは後程作成します。
②Gdx.files.internal("img/sprash.png")では、desktopのassetsにアクセスできますが、desktopのassetsがどうやらリンクになっているようですので、Androidからコピーして持ってきてください。でないとアクセスできないですw
③ここでは、一通りアニメーションが終わった場合のコールバックを記載します。まだメニューは作成していないので、終わったら終了させるでよろしいかと思います。
④、⑤のおまじないを追加しておいてください。
package com.mygdx.game.sceens;
import aurelienribon.tweenengine.BaseTween;
import aurelienribon.tweenengine.Tween;
import aurelienribon.tweenengine.TweenCallback;
import aurelienribon.tweenengine.TweenManager;
import com.badlogic.gdx.Game;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.Screen;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.Sprite;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.mygdx.game.tween.SpriteAccessor;
public class Splash implements Screen{
private SpriteBatch batch;
private Sprite splash;
private TweenManager tweenManager;
@Override
public void render(float delta) {
Gdx.gl.glClearColor(0,0,0,1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
tweenManager.update(delta); // ④
batch.begin(); // ⑤
splash.draw(batch);
batch.end();
// dispose();
}
@Override
public void resize(int width, int height) {
splash.setSize(width, height);
}
@Override
public void show() {
//Mainで設定したいけど、
Gdx.graphics.setVSync(Settings.vSync());
batch = new SpriteBatch();
tweenManager = new TweenManager();
Tween.registerAccessor(Sprite.class, new SpriteAccessor()); // ①
Texture splashTexture = new Texture(Gdx.files.internal("img/sprash.png")); // ②
splash = new Sprite(splashTexture);
splash.setSize(Gdx.graphics.getWidth(), Gdx.graphics.getHeight());
Tween.set(splash, SpriteAccessor.ALPHA).target(0).start(tweenManager);
//フェードイン、フェードアウトした後のコールバックを書くよ!
Tween.to(splash, SpriteAccessor.ALPHA, 2).target(1).repeatYoyo(1, 0.5f).setCallback(new TweenCallback(){
@Override
public void onEvent(int type, BaseTween source) {
// ((Game) Gdx.app.getApplicationListener()).setScreen(new MainMenu()); // ③
exit(0);
}
}).start(tweenManager);
// tweenManager.update(Gdx.graphics.getDeltaTime());
tweenManager.update(Float.MIN_VALUE);
}
@Override
public void hide() {
dispose();
}
@Override
public void pause() {
// TODO 自動生成されたメソッド・スタブ
}
@Override
public void resume() {
// TODO 自動生成されたメソッド・スタブ
}
@Override
public void dispose() {
batch.dispose();
splash.getTexture().dispose();
}
}
4.アクセサーを作成
今回はフェードイン、アウトなので、ALPHA値を変更できる仕組みを提供します。
package com.mygdx.game.tween;
import aurelienribon.tweenengine.TweenAccessor;
import com.badlogic.gdx.graphics.g2d.Sprite;
public class SpriteAccessor implements TweenAccessor{
public static final int ALPHA = 0;
@Override
public int getValues(Sprite target, int tweenType, float[] returnValues) {
switch(tweenType){
case ALPHA:
returnValues[0] = target.getColor().a;
return 1;
default:
assert false;
return -1;
}
}
@Override
public void setValues(Sprite target, int tweenType, float[] newValues) {
switch(tweenType){
case ALPHA:
target.setColor(target.getColor().r, target.getColor().g,target.getColor().b, newValues[0]);
default:
assert false;
}
}
}
いかがでしょうか?動きましたか?
2014年10月08日
2014/10/07 LibGDX 開発環境のインストール3 使い方 bmfont
「前回」は9patch, texturepackerのインストールと使い方について説明しました。
今回はbmfontについて説明いたします。とかいいながら、リンクの嵐でしょー!ハイ、その通り!
まずは、「ここ」から「install_bmfont_1.13.exe」をダウンロードしてインストールします。
インストールはバチンと実行してやれば、OK、OK、OK。。。Finish!で終了ですwww
使い方ですが、
1.起動するとこんな画面です。
①Optionメニュー!
②下記の設定がみな終わったら、ここをチェックしてくださいね。

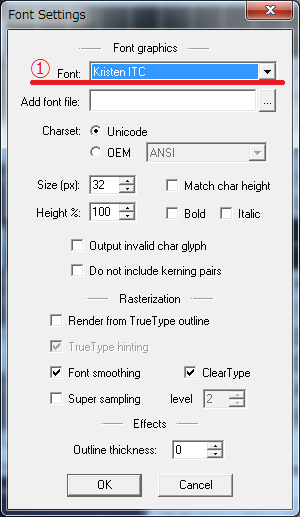
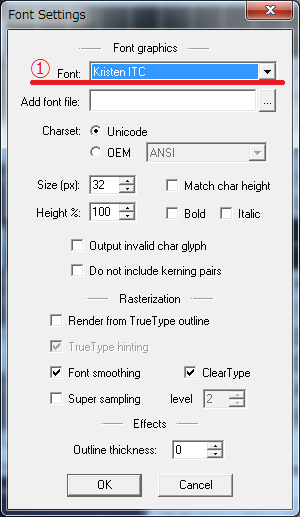
2.「Option」-「Font Settings」で下記の画面が表示されます。
①フォントを選んでください。

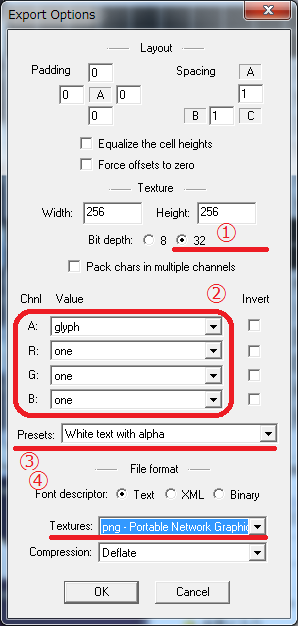
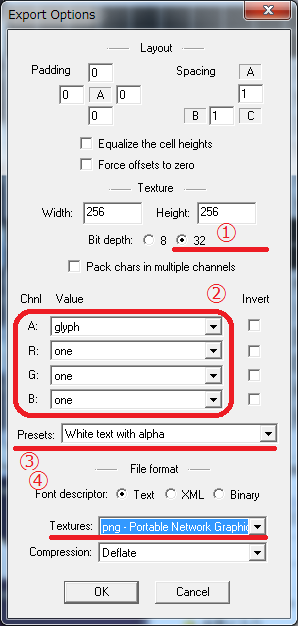
3.「Option」-「Export Settings」で下記の画面が表示されます。
①32にして
②graph、none、none、none,noneに設定
③white text with alphaに設定
④png・・・に設定

4.必要なタイプを選択
1.②をえらんでね!
5.セーブします。
「Option」-「Save bitmap font as・・・」
6.あとはプロジェクトに追加して、OK!
今回は、あっさりザットやってみました。
今回はbmfontについて説明いたします。とかいいながら、リンクの嵐でしょー!ハイ、その通り!
まずは、「ここ」から「install_bmfont_1.13.exe」をダウンロードしてインストールします。
インストールはバチンと実行してやれば、OK、OK、OK。。。Finish!で終了ですwww
使い方ですが、
1.起動するとこんな画面です。
①Optionメニュー!
②下記の設定がみな終わったら、ここをチェックしてくださいね。

2.「Option」-「Font Settings」で下記の画面が表示されます。
①フォントを選んでください。

3.「Option」-「Export Settings」で下記の画面が表示されます。
①32にして
②graph、none、none、none,noneに設定
③white text with alphaに設定
④png・・・に設定

4.必要なタイプを選択
1.②をえらんでね!
5.セーブします。
「Option」-「Save bitmap font as・・・」
6.あとはプロジェクトに追加して、OK!
今回は、あっさりザットやってみました。
2014年10月07日
2014/10/07 LibGDX 開発環境のインストール2 使い方 9patch,texturepacker
「2014/09/24 LibGDX 開発環境のインストール」では、とりあえずの開発環境の構築をしました。
ですが、そもそもGameとは遠い世界のお仕事がメイン(「Main」←メーンとは書きませんよぉー。最近TVのテロップはこれが流行のようですがダサいですw)なので、右も左も。。。です。
なので、細かい取扱いについては、インストール終わってから気が向いたらですねw
GIMP位は入ってますが。。。
何やら、スプライトを扱うためにいくつかToolが必要なようです。
1.draw9patch
何をするtoolかというと、テクスチャを扱う場合、縦横ノビノビとやると横線が太くなったり、縦線が太くなったりしてバランスがおかしく
なります。それを何とかしてくれるのがナインパッチだそうです。
AndroidSDK(ADK)をinsallするとついてくるようです。「C:\Android\android-sdk\tools\draw9patch.bat」
説明は「こちら」を参考にするとよいでしょう。

①、②は伸ばしてもええよ~ってところを一番端の行列でドラッグするとOK
③伸ばせるところを強調表示するためかな?
④ぐいぐい動かすと、⑤エリアにちゃんと拡大縮小できるか表示されるよ。
最後に「File」-「save As」で保存する時に9パッチ用に命名規約があるようなので、以下のように修正してねぇ。
「button.up.png」→「button.up.9.png」
2.gdx-texturepacker-3.2.0
何をするtoolかというとボタン等に張り付ける表面?テクスチャ?皮膚・木材・岩石などの質感?(表面の画像ってことで。。。)
結局画像ファイルなのですが、Gameの世界では当たり前にVRAMへの転送速度を考えて必要な時に小さなが画像を
一つづつではなく、一枚の大きな画像をどす~んとVRAMに転送するのが当たり前のようです。
このツールは、バラバラに作成した画像ファイルをガッツと一枚の画像ファイルにまとめて、一部を切り出して使える様にするための
Toolだそうです。当然これを扱えるエンジンもひ
Windows、MacOS、Linux用のインストールパッケージも存在するようです。ここでは扱いませんが、ダウンロードは「こちらから」
このアプリの説明は「こちら」に上がっています。
ここまで書いておいて、なんですが、「こちら」のzipをダウンロードしたほうが楽ちんですね。
解答したら、「C:\pleiades\workspace\xx_tools」に入れておきました。ショートカットを作っておくと便利ですねw
上段のアプリ形式とjar形式では画面構成がだいぶ異なるようですが、表示されている内容は上段を参考にすると良いでしょう。
起動イメージはこんな感じ

わかりやすくないですが、こんな感じで入力を行うとできてしまうw
もはやここまで来ると、24のジャックなのであります。
なぜか強引に協力させられた挙句、感謝の言葉だけでは不釣合いな代償を背負うことに。。。これを世間では理不尽というのですが、
ジャックは人の迷惑をかえりみないのであります。アクションと理不尽は、引きはがせないほど密着した関係なのであります。
脱線しまくったので、元に戻ります。

①テクスチャの名前を指定します。今回は「button」です。
②入力、③出力フォルダを指定します。今回は同じフォルダで行きます。「C:\pleiades\workspace\プロジェクト名\desktop\assets\ui」
④はチェックをはずせぇーw
⑤で出力します。
こんな感じで出来上がりです。

ですが、そもそもGameとは遠い世界のお仕事がメイン(「Main」←メーンとは書きませんよぉー。最近TVのテロップはこれが流行のようですがダサいですw)なので、右も左も。。。です。
なので、細かい取扱いについては、インストール終わってから気が向いたらですねw
GIMP位は入ってますが。。。
何やら、スプライトを扱うためにいくつかToolが必要なようです。
1.draw9patch
何をするtoolかというと、テクスチャを扱う場合、縦横ノビノビとやると横線が太くなったり、縦線が太くなったりしてバランスがおかしく
なります。それを何とかしてくれるのがナインパッチだそうです。
AndroidSDK(ADK)をinsallするとついてくるようです。「C:\Android\android-sdk\tools\draw9patch.bat」
説明は「こちら」を参考にするとよいでしょう。

①、②は伸ばしてもええよ~ってところを一番端の行列でドラッグするとOK
③伸ばせるところを強調表示するためかな?
④ぐいぐい動かすと、⑤エリアにちゃんと拡大縮小できるか表示されるよ。
最後に「File」-「save As」で保存する時に9パッチ用に命名規約があるようなので、以下のように修正してねぇ。
「button.up.png」→「button.up.9.png」
2.gdx-texturepacker-3.2.0
何をするtoolかというとボタン等に張り付ける表面?テクスチャ?皮膚・木材・岩石などの質感?(表面の画像ってことで。。。)
結局画像ファイルなのですが、Gameの世界では当たり前にVRAMへの転送速度を考えて必要な時に小さなが画像を
一つづつではなく、一枚の大きな画像をどす~んとVRAMに転送するのが当たり前のようです。
このツールは、バラバラに作成した画像ファイルをガッツと一枚の画像ファイルにまとめて、一部を切り出して使える様にするための
Toolだそうです。当然これを扱えるエンジンもひ
Windows、MacOS、Linux用のインストールパッケージも存在するようです。ここでは扱いませんが、ダウンロードは「こちらから」
このアプリの説明は「こちら」に上がっています。
ここまで書いておいて、なんですが、「こちら」のzipをダウンロードしたほうが楽ちんですね。
解答したら、「C:\pleiades\workspace\xx_tools」に入れておきました。ショートカットを作っておくと便利ですねw
上段のアプリ形式とjar形式では画面構成がだいぶ異なるようですが、表示されている内容は上段を参考にすると良いでしょう。
起動イメージはこんな感じ

わかりやすくないですが、こんな感じで入力を行うとできてしまうw
もはやここまで来ると、24のジャックなのであります。
なぜか強引に協力させられた挙句、感謝の言葉だけでは不釣合いな代償を背負うことに。。。これを世間では理不尽というのですが、
ジャックは人の迷惑をかえりみないのであります。アクションと理不尽は、引きはがせないほど密着した関係なのであります。
脱線しまくったので、元に戻ります。

①テクスチャの名前を指定します。今回は「button」です。
②入力、③出力フォルダを指定します。今回は同じフォルダで行きます。「C:\pleiades\workspace\プロジェクト名\desktop\assets\ui」
④はチェックをはずせぇーw
⑤で出力します。
こんな感じで出来上がりです。

2014年10月03日
20141002 LibGDX 1.3.1 不完全辞書
そもそも、OpenGLも何もわからない状態で取り掛かっているので、用語がわかりません。
今回は、この辺りを調査していきたいと思いますが、完全なものを書いていたら大変なことになるので、
とりあえず、書いてみました。
そのうち埋めていきますが、間違えている場合はご指摘いただけると幸いです。
そして、参考にさせていただいたサイトも書いときます。
「libGDX入門 その02 カメラとビューポート」
libGDXには、イロイロな用語が出てきます。
●Actor
UI部品
TextField、TextButton等
●Game
スクリーンを配置するベースになる
●Screen
Gameを継承したクラスのCreateの中で、Screenを生成し画面を表示する。
―――3Dに必要なのかも―――
●Stage
・Scence2Dを使うのに必要だそうな。
・アクタからの入力イベントを受け付けます。
●Camera
●Viewport
・Viewportはカメラを管理します。
・Viewportは、Stageのコンストラクタ、または、setViewportを用いて指定されます。
・簡単な例として、ScreenViewportがある。
●ScreenViewport
・ScreenViewportにおいて、このビューポートで、ステージの各々の単位は、1ピクセルと一致します。
これはステージが決して広げられないことを意味します。Stageは引き伸ばされないが、ステージより小さいものは
スクリーンまたはウィンドウサイズに応じて見える。
●GameWorld
●Scene2d
https://github.com/libgdx/libgdx/wiki/Scene2d
●Spritebatch, Textureregions, and Sprites
https://github.com/libgdx/libgdx/wiki/Spritebatch%2C-Textureregions%2C-and-Sprites
今回は、この辺りを調査していきたいと思いますが、完全なものを書いていたら大変なことになるので、
とりあえず、書いてみました。
そのうち埋めていきますが、間違えている場合はご指摘いただけると幸いです。
そして、参考にさせていただいたサイトも書いときます。
「libGDX入門 その02 カメラとビューポート」
libGDXには、イロイロな用語が出てきます。
●Actor
UI部品
TextField、TextButton等
●Game
スクリーンを配置するベースになる
●Screen
Gameを継承したクラスのCreateの中で、Screenを生成し画面を表示する。
―――3Dに必要なのかも―――
●Stage
・Scence2Dを使うのに必要だそうな。
・アクタからの入力イベントを受け付けます。
●Camera
●Viewport
・Viewportはカメラを管理します。
・Viewportは、Stageのコンストラクタ、または、setViewportを用いて指定されます。
・簡単な例として、ScreenViewportがある。
●ScreenViewport
・ScreenViewportにおいて、このビューポートで、ステージの各々の単位は、1ピクセルと一致します。
これはステージが決して広げられないことを意味します。Stageは引き伸ばされないが、ステージより小さいものは
スクリーンまたはウィンドウサイズに応じて見える。
●GameWorld
●Scene2d
https://github.com/libgdx/libgdx/wiki/Scene2d
●Spritebatch, Textureregions, and Sprites
https://github.com/libgdx/libgdx/wiki/Spritebatch%2C-Textureregions%2C-and-Sprites
2014年10月01日
2014/10/01 LibGDX 1.3.1 LibGDXTestsを動かす?
「前回」で、LibGDXの開発環境は整いましたね。
はい、じゃサンプルを実行してみましょう!
ということで、Google Playにあがっている。「LibGDXTests」をインストールして、確認します。
フムフム、「こいつ・・・動くぞ!」(分からない方はこちらを)
ということで、さっそく「GitHub」からソースを根こそぎインポートしてぇーと思ったのですが、あかぁーーん!できん!
たぶん、ぼくのスキル不足です。。。。
ここまで、読み進めていただいて、申し訳ありませんが、現状でサンプルプログラムは動いていません!
Oh My God!
とりあえず、コンパイルエラーは排除し、実行はできるまでには至りましたが。。。。
以下の方法で、下準備します。
◆下準備
1.LibGDXTestsをZIP形式でダウンロード
2.「前回」の終りのほうで、使っていた「gdx-setup.jar」をダブルクリックし、プロジェクト名、パッケージ名を合わせてプロジェクトを作成します。
3.こいつをEclipseにGradleプロジェクトとしてインポートします。
4.Android直下のAsetsにリソースをコピーします。
◆エラーを削除、削除、削除、削除(分からない方は「こちら」を)
注意1:stageはstageuiの箇所などもあるので、注意して修正してくださいね。
注意2:AdapterViewあたりは、なんとなく名前であてこんでいるので、あっていない可能性ありです。
注意3:真っ黒ながめんがでるだけですよ。。。
1.1.3.1では、OpenGL ES 1.xはサポートしなくなったらししいので、import文を変更します。関連するファイルは結構おおいです。
ちなみに、「xxx#useGL20 = false」みたいな名称の属性かメソッドがあったと思いますが、OpenGL2.0を使うのでこの行は削除、または、
「xxx#useGL30 = false」に変更しておきました。
修正方法:
import com.badlogic.gdx.graphics.GL10; →
import com.badlogic.gdx.graphics.GL20;
2.Stage#setCameraはメソッドがなくなったので、CameraをViewportに対して設定します。
関連ファイル:FishTank.java,Voluntree.java等
修正方法:
stage.setCamera(cam);→
stage.getViewport().setCamera(cam);
3.定数の対処方法不明
関連ファイル:Talking.java,Voluntree.java等
修正方法:
Animation.LOOP →Animation.PlayMode.LOOP
Animation.NORMAL →Animation.PlayMode.NORMAL
4.Stage#setViewport(width, height)メソッド削除に伴い修正
関連ファイル:AnimationTest.java等
修正方法:
stage.setViewport(width, height); →
stage.setViewport(new StretchViewport(width, height));
5.コンストラクタの修正に伴い修正
関連ファイル:HexGridTest.java等
修正方法:
stage = new Stage(game.getWidth(), game.getHeight(), true); →
stage = new Stage(new StretchViewport(width, height));
6.AdViewが削除された&implements IActivityRequestHandlerしないとコンストラクタにApplicationを渡せないので修正
関連ファイル:AndroidLauncher.java
修正方法:
AndroidLauncher extends AndroidApplication implements IActivityRequestHandler{
protected AdapterView adView;
◆できあがり!ってできてないし!
一応、文字は表示されるようですwチャンチャン

はい、じゃサンプルを実行してみましょう!
ということで、Google Playにあがっている。「LibGDXTests」をインストールして、確認します。
フムフム、「こいつ・・・動くぞ!」(分からない方はこちらを)
ということで、さっそく「GitHub」からソースを根こそぎインポートしてぇーと思ったのですが、あかぁーーん!できん!
たぶん、ぼくのスキル不足です。。。。
ここまで、読み進めていただいて、申し訳ありませんが、現状でサンプルプログラムは動いていません!
Oh My God!
とりあえず、コンパイルエラーは排除し、実行はできるまでには至りましたが。。。。
以下の方法で、下準備します。
◆下準備
1.LibGDXTestsをZIP形式でダウンロード
2.「前回」の終りのほうで、使っていた「gdx-setup.jar」をダブルクリックし、プロジェクト名、パッケージ名を合わせてプロジェクトを作成します。
3.こいつをEclipseにGradleプロジェクトとしてインポートします。
4.Android直下のAsetsにリソースをコピーします。
◆エラーを削除、削除、削除、削除(分からない方は「こちら」を)
注意1:stageはstageuiの箇所などもあるので、注意して修正してくださいね。
注意2:AdapterViewあたりは、なんとなく名前であてこんでいるので、あっていない可能性ありです。
注意3:真っ黒ながめんがでるだけですよ。。。
1.1.3.1では、OpenGL ES 1.xはサポートしなくなったらししいので、import文を変更します。関連するファイルは結構おおいです。
ちなみに、「xxx#useGL20 = false」みたいな名称の属性かメソッドがあったと思いますが、OpenGL2.0を使うのでこの行は削除、または、
「xxx#useGL30 = false」に変更しておきました。
修正方法:
import com.badlogic.gdx.graphics.GL10; →
import com.badlogic.gdx.graphics.GL20;
2.Stage#setCameraはメソッドがなくなったので、CameraをViewportに対して設定します。
関連ファイル:FishTank.java,Voluntree.java等
修正方法:
stage.setCamera(cam);→
stage.getViewport().setCamera(cam);
3.定数の対処方法不明
関連ファイル:Talking.java,Voluntree.java等
修正方法:
Animation.LOOP →Animation.PlayMode.LOOP
Animation.NORMAL →Animation.PlayMode.NORMAL
4.Stage#setViewport(width, height)メソッド削除に伴い修正
関連ファイル:AnimationTest.java等
修正方法:
stage.setViewport(width, height); →
stage.setViewport(new StretchViewport(width, height));
5.コンストラクタの修正に伴い修正
関連ファイル:HexGridTest.java等
修正方法:
stage = new Stage(game.getWidth(), game.getHeight(), true); →
stage = new Stage(new StretchViewport(width, height));
6.AdViewが削除された&implements IActivityRequestHandlerしないとコンストラクタにApplicationを渡せないので修正
関連ファイル:AndroidLauncher.java
修正方法:
AndroidLauncher extends AndroidApplication implements IActivityRequestHandler{
protected AdapterView adView;
◆できあがり!ってできてないし!
一応、文字は表示されるようですwチャンチャン

2014年09月26日
2014/09/24 LibGDX 開発環境のインストール
今回は、LibGDXというマルチプラットホーム対応のアプリケーションフレームワークのインストールをしてみようと思います。
Windows7 64BitにJDK、Eclipse And Moreで開発します。
LibGDXでなにができるか?JavaでAndroid、iOS、Windows等のマルチプラットホームに対応したアプリを作成することができます。
もちろん、OpenGL ES対応!
まずは、開発環境のインストールをしてみます。
1.Java SDKをインストールします。
以下からJava SDKを指定してダウンロードします。ちなみに64Bit版
インストール先は、「c:\java」に指定します。昔「Program Files」の下に入れて怒られた記憶が。。。
「ダウンロード」

2.Android SDKをインストール
Withのないやつを単独で入れちゃいました。
私の場合は、「C:\Android\android-sdk」に入れちゃいました。
「ダウンロード」

3.Eclipseをインストール
Java版のwith JREが楽ちんです。
インストール先は、「c:\preiades」に入れました。こちらでも、昔「Program Files」の下に入れて怒られた記憶が。。。
「ダウンロード」
4.ADT Pluginのインストール
・Eclipseの「メニュー」-「ヘルプ」-「新規ソフトウェアのインストール」更新の追加で以下を追加する
https://dl-ssl.google.com/android/eclipse/
・しばらくすると、インストールできるものが表示されるので、必要なものは全てチェックして次へ進める。

・Eclipseの再起動
・パースペクティブにJavaを追加

・パースペクティブ選択

・アンドロイドのアイコン確認

3.GRADLE(Eclipseプラグイン)のインストール
Wikipediaマルパクですw
Gradleとは、動的スクリプト言語Groovyを利用してビルドスクリプトを記述することができるビルドツールです。 Gradleには、以下のような特徴があります。
つまり、Mavenのようなデフォルト規約に沿った強力なプロジェクトライフサイクルのサポートとAntのような任意のビルド処理を自在に表現するパワフルさを兼ね備えた万能選手としてのビルドツール、それがGradleです。
・環境変数にJAVA_HOMEを追加しましょう。必要らしいです。
・Eclipseの「メニュー」-「ヘルプ」-「新規ソフトウェアのインストール」更新の追加で以下を追加する
(4.ADT Pluginのインストールと同じように、追加します。)
http://dist.springsource.com/release/TOOLS/gradle
・しばらくすると、インストールできるものが表示されるので、必要なものは全てチェックして次へ進める。
・完了したら、Eclipse再起動
4.RoboVM Pluginのインストール
Macじゃないと無理
iOSアプリをビルドするのに使います。
(4.ADT Pluginのインストールと同じように、追加します。)
http://dist.springsource.com/release/TOOLS/gradle
・しばらくすると、インストールできるものが表示されるので、必要なものは全てチェックして次へ進める。
・完了したら、Eclipse再起動
5.Xcodeのインストール(iOSアプリの開発をしない場合は不要です)
Macじゃないと無理
6.libGDXのセットアップアプリケーションのインストール
ダウンロードは「こちら」から。
インストールというよりは、generateですね。
iOSはインストールしていないので、チェック外した方が良いかも。。。。

①プロジェクト名
②パッケージ名
③たぶん最初に生成されるクラス
④とりあえず、生成されるフォルダを選ぶけど、あとからEclipseでインポートするようなのでEclipseのワークスペース以外が良いかも
⑤AndroidSDKのインストール先を指定
⑥単独および連続的な 3D 衝突判定を搭載しており、単一のシステムでソフトおよびリジッドボディ両方のシミュレーションが行えます。
⑦
⑧
⑨
⑩Box2D(Box2D)とは、質量・速度・摩擦といった、古典力学的な法則をシミュレーションするゲーム用の2D物理演算エンジンである。 ゲーム用の2D物理エンジン。
⑪
⑫
知っているのは⑩だけなので、知っている方は教えてください。
僕はBox2Dのみチェックしてみました。
多少時間はかかりますが。。。終了したら
7.Eclipseインポート
Eclipseでインポートしてみます。
「ファイル」-「インポート」をクリックします。
・Gradelプロジェクトのインポート準備です。

・プロジェクトを選んでインポートですが、その前に手順が、、、
①参照で、プロジェクトのフォルダを選択します。
②BuildModuleをクリックします。しばらく待つ
③Treeが表示されるので、全部チェックする。
④完了をクリックする。

・インポートでエラーが、、、
JAVA_HOMEがjreを指しているので、JDKに変更します。私の場合「c:\C:\Java\jdk1.7.0_67」、Eclipseの再起動でOK!
(jreからjdkへ変更するけどフォルダ名(Version)には気を付けて)

8.実行
実行はいたって簡単です。
・デスクトップの場合:「パッケージエクスプローラ」-「プロジェクト名」を右クリック「Java アプリケーションをクリック」
・赤枠をダブルクリックで起動する。

・デスクトップの場合:「パッケージエクスプローラ」-「プロジェクト名」を右クリック「Androidアプリケーションをクリック」
Androidエミュが起動するまでしばらくお待ちください。
・起動確認できましたか?
Windows7 64BitにJDK、Eclipse And Moreで開発します。
LibGDXでなにができるか?JavaでAndroid、iOS、Windows等のマルチプラットホームに対応したアプリを作成することができます。
もちろん、OpenGL ES対応!
まずは、開発環境のインストールをしてみます。
1.Java SDKをインストールします。
以下からJava SDKを指定してダウンロードします。ちなみに64Bit版
インストール先は、「c:\java」に指定します。昔「Program Files」の下に入れて怒られた記憶が。。。
「ダウンロード」

2.Android SDKをインストール
Withのないやつを単独で入れちゃいました。
私の場合は、「C:\Android\android-sdk」に入れちゃいました。
「ダウンロード」

3.Eclipseをインストール
Java版のwith JREが楽ちんです。
インストール先は、「c:\preiades」に入れました。こちらでも、昔「Program Files」の下に入れて怒られた記憶が。。。
「ダウンロード」
4.ADT Pluginのインストール
・Eclipseの「メニュー」-「ヘルプ」-「新規ソフトウェアのインストール」更新の追加で以下を追加する
https://dl-ssl.google.com/android/eclipse/
・しばらくすると、インストールできるものが表示されるので、必要なものは全てチェックして次へ進める。

・Eclipseの再起動
・パースペクティブにJavaを追加

・パースペクティブ選択

・アンドロイドのアイコン確認

3.GRADLE(Eclipseプラグイン)のインストール
Wikipediaマルパクですw
Gradleとは、動的スクリプト言語Groovyを利用してビルドスクリプトを記述することができるビルドツールです。 Gradleには、以下のような特徴があります。
つまり、Mavenのようなデフォルト規約に沿った強力なプロジェクトライフサイクルのサポートとAntのような任意のビルド処理を自在に表現するパワフルさを兼ね備えた万能選手としてのビルドツール、それがGradleです。
・環境変数にJAVA_HOMEを追加しましょう。必要らしいです。
・Eclipseの「メニュー」-「ヘルプ」-「新規ソフトウェアのインストール」更新の追加で以下を追加する
(4.ADT Pluginのインストールと同じように、追加します。)
http://dist.springsource.com/release/TOOLS/gradle
・しばらくすると、インストールできるものが表示されるので、必要なものは全てチェックして次へ進める。
・完了したら、Eclipse再起動
4.RoboVM Pluginのインストール
Macじゃないと無理
iOSアプリをビルドするのに使います。
(4.ADT Pluginのインストールと同じように、追加します。)
http://dist.springsource.com/release/TOOLS/gradle
・しばらくすると、インストールできるものが表示されるので、必要なものは全てチェックして次へ進める。
・完了したら、Eclipse再起動
5.Xcodeのインストール(iOSアプリの開発をしない場合は不要です)
Macじゃないと無理
6.libGDXのセットアップアプリケーションのインストール
ダウンロードは「こちら」から。
インストールというよりは、generateですね。
iOSはインストールしていないので、チェック外した方が良いかも。。。。

①プロジェクト名
②パッケージ名
③たぶん最初に生成されるクラス
④とりあえず、生成されるフォルダを選ぶけど、あとからEclipseでインポートするようなのでEclipseのワークスペース以外が良いかも
⑤AndroidSDKのインストール先を指定
⑥単独および連続的な 3D 衝突判定を搭載しており、単一のシステムでソフトおよびリジッドボディ両方のシミュレーションが行えます。
⑦
⑧
⑨
⑩Box2D(Box2D)とは、質量・速度・摩擦といった、古典力学的な法則をシミュレーションするゲーム用の2D物理演算エンジンである。 ゲーム用の2D物理エンジン。
⑪
⑫
知っているのは⑩だけなので、知っている方は教えてください。
僕はBox2Dのみチェックしてみました。
多少時間はかかりますが。。。終了したら
7.Eclipseインポート
Eclipseでインポートしてみます。
「ファイル」-「インポート」をクリックします。
・Gradelプロジェクトのインポート準備です。

・プロジェクトを選んでインポートですが、その前に手順が、、、
①参照で、プロジェクトのフォルダを選択します。
②BuildModuleをクリックします。しばらく待つ
③Treeが表示されるので、全部チェックする。
④完了をクリックする。

・インポートでエラーが、、、
JAVA_HOMEがjreを指しているので、JDKに変更します。私の場合「c:\C:\Java\jdk1.7.0_67」、Eclipseの再起動でOK!
(jreからjdkへ変更するけどフォルダ名(Version)には気を付けて)

8.実行
実行はいたって簡単です。
・デスクトップの場合:「パッケージエクスプローラ」-「プロジェクト名」を右クリック「Java アプリケーションをクリック」
・赤枠をダブルクリックで起動する。

・デスクトップの場合:「パッケージエクスプローラ」-「プロジェクト名」を右クリック「Androidアプリケーションをクリック」
Androidエミュが起動するまでしばらくお待ちください。
・起動確認できましたか?
2014年09月16日
2014/09/16 プッシュってどんなもの?
アプリ(Android、iOS、Windows)でとりあえず、プッシュしたいので、ちょっと調べ物をしまーす。
「リバースAjax機能はAjax+Javaをもっとやさしくする?」
ここで、あげられているのはJava サーバサイドで必要でDWRと言うフレームワークで何ができるのか?を中心に書かれてますが、プッシュについて書かれている部分が参考になるので、この部分に触れて行きます。
DWSフレームワークではデータをブラウザ側にプッシュする方式として、3方式をサポートしています。
1.ポーリング(Polling)
ブラウザ側から一定間隔でサーバ側にリクエストを投げて、ページが更新されていないかどうか問い合わせる方式です。
2.コメット(Comet)
ブラウザからリクエストを受け取っても、すぐにレスポンスを返しません。サーバは、リクエストを受け取ってもレスポンスを返さず、
ブラウザを待たせます。更新が発生したタイミングでレスポンスを返す方式です。
3.ピギーバック(PiggyBack)
ほかのリクエストのレスポンスに便乗して、サーバ側の更新を返す方式です。
なんとなく、リアルタイムにバシッとプッシュされている感じではないですね。じゃあそれ以外のプッシュ方法はないんかい!
ありますよ。ありますとも。こちらにまとめて書いてあります。なんだ。。。これ見ればわかりやすいじゃないかぁーと思わないでくださいねw
「サーバPUSHざっくりまとめ」
4.SSE(Server Sent Events)
リアルタイム性が、ポーリングより高い。
Cometより再接続の手間がかからない。
サーバ再度の実装が従来の延長でOK!
古いブラウザには非対応
5.WebSocket
HTTPとは別の規格
WebソケットAPIはWebSocketをJSから使うためのAPI
今までのポーリングやロングポーリングではないので、サーバ負荷が少ない
古いブラウザには非対応
こんなところです。なので、WebSocketからが本格的PUSH通知手段なのです。
これ使いたいなぁー。だけどブラウザで対応がどうとか。。。アプリからは厳しいのかぁ?
と調べると、当たり前にできる様子。しかも2011年だよwww
ってことは、最近のアプリ開発本買えば乗ってるっかもしれないですねw
こここんなところに。。。
「AndroidでWebSocket」
「リバースAjax機能はAjax+Javaをもっとやさしくする?」
ここで、あげられているのはJava サーバサイドで必要でDWRと言うフレームワークで何ができるのか?を中心に書かれてますが、プッシュについて書かれている部分が参考になるので、この部分に触れて行きます。
DWSフレームワークではデータをブラウザ側にプッシュする方式として、3方式をサポートしています。
1.ポーリング(Polling)
ブラウザ側から一定間隔でサーバ側にリクエストを投げて、ページが更新されていないかどうか問い合わせる方式です。
2.コメット(Comet)
ブラウザからリクエストを受け取っても、すぐにレスポンスを返しません。サーバは、リクエストを受け取ってもレスポンスを返さず、
ブラウザを待たせます。更新が発生したタイミングでレスポンスを返す方式です。
3.ピギーバック(PiggyBack)
ほかのリクエストのレスポンスに便乗して、サーバ側の更新を返す方式です。
なんとなく、リアルタイムにバシッとプッシュされている感じではないですね。じゃあそれ以外のプッシュ方法はないんかい!
ありますよ。ありますとも。こちらにまとめて書いてあります。なんだ。。。これ見ればわかりやすいじゃないかぁーと思わないでくださいねw
「サーバPUSHざっくりまとめ」
4.SSE(Server Sent Events)
リアルタイム性が、ポーリングより高い。
Cometより再接続の手間がかからない。
サーバ再度の実装が従来の延長でOK!
古いブラウザには非対応
5.WebSocket
HTTPとは別の規格
WebソケットAPIはWebSocketをJSから使うためのAPI
今までのポーリングやロングポーリングではないので、サーバ負荷が少ない
古いブラウザには非対応
こんなところです。なので、WebSocketからが本格的PUSH通知手段なのです。
これ使いたいなぁー。だけどブラウザで対応がどうとか。。。アプリからは厳しいのかぁ?
と調べると、当たり前にできる様子。しかも2011年だよwww
ってことは、最近のアプリ開発本買えば乗ってるっかもしれないですねw
こここんなところに。。。
「AndroidでWebSocket」